ShopDreamUp AI ArtDreamUp
Deviation Actions
So while browsing the journal related galleries, I figured out that there are several things that happen again and again… and people start to wonder why things don’t work right or people don’t use their templates.
That’s why I am going to try to explain some basic things you should keep in mind when publishing your templates.
Ready? Let’s go!
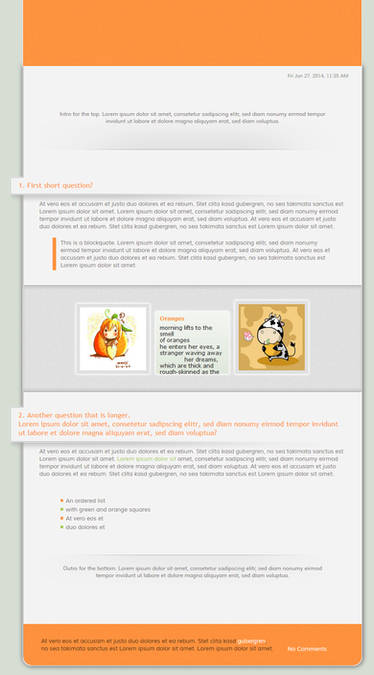
Before you are going to upload anything you have to write your code – obviously. After that part is done, you should make a preview of your template. Either use the initial graphic layout you have created or make a screenshot of the working journal.
The first thing is quite easy. You just need to save your journal layout as a jpg or png. For the screenshot hit the “print screen” key on your keyboard and paste the content to any graphic program. Cut out the needed journal part and save it as a jpg or a png as well.
Some example with a good preview:





Why you should make a preview?
When people are browsing the journal galleries the preview is all they see of your skin. If you are using a preview that shows everything of your journal the chances that people will use it are higher because they already know what your journal will look like.
In case you just use the background image as a preview, people have to guess what it could look like or they have to test install it to see if they like it – most of the time people will ignore your template then.
The following tutorials are general screenshot tutorials, but should be helpful though. Instead of submitting it to the screenshot gallery, read more about submitting below.



At this point you should decide if you want to use add your code as a “Journal Skin” or a “Complete Journal CSS”.
The “Journal Skin” will give other people the chance to use your templates with a few clicks only, while they have to install everything manually when you are going to use the “Complete Journal CSS” category.
Using the new install option for deviantART journals makes it pretty easy for other people to use the template. However it is a bit more work to upload those skins.
:thumb145221679:
One thing you have to keep in mind is, that when you have prepared your code to be a “Journal Skin” you shouldn’t upload it to the “Complete Journal CSS” gallery.
Once you hit the “How to” button and save the given code as a .txt file, you should only use it for uploading it as a skin.
The reason is that there will be additional information in the code that allows to add code to the CSS, Skin Header and Skin Footer form and will be able to differ between them.
If you use a CSS code with those snippets and upload it as a “Complete Journal CSS” it will just cause errors for anyone that will use the code.
In case you are unsure if your CSS code is such a “Journal Skin” code, open the CSS file and check for type="text/css"> at the top. If it is there, then there will be some more similar code at the bottom as well and it is a “Journal Skin”. If you can’t find any of those bits, then you should upload it as a “Complete Journal CSS” or follow the instructions of the given tutorials.
If you have used any additional code for the content area add those code snippets to the description of your “Journal Skin” otherwise people won’t know how to add extra features.
 The Journal Skin gallery: browse.deviantart.com/darelate…
The Journal Skin gallery: browse.deviantart.com/darelate…
If you decide that you want to upload your template as a “Complete Journal CSS” there are several ways to do so.
The most used way is to prepare a zip-file that contains everything someone else will need to use the template. Means to that file should be all images, the whole HTML and CSS code and maybe some instructions added. Those instructions should be easy to understand and tell people how they have to use your code. And you should highlight the different code snippets for the content area, as well as for Skin Header and Skin Footer to avoid confusion.
Another way to make your code available for usage and if you don’t use any images or already have them hosted somewhere is to just add a HTML or txt file.
The code will then appear directly under the preview image, so that people just have to copy and paste it.
Sadly there aren’t any tutorials for this way to add a template yet.
 The Complete Journal CSS gallery: browse.deviantart.com/darelate…
The Complete Journal CSS gallery: browse.deviantart.com/darelate…
I hope that this helps some of you a bit and also makes you understand why you should use a real preview image of your template.
Other useful CSS related news articles by me:
Permission to use CSS skins needed? news.deviantart.com/article/96…
Journal/Gallery templates – A Guideline news.deviantart.com/article/85…
This news article was brought to you by your local CSS Fairy

That’s why I am going to try to explain some basic things you should keep in mind when publishing your templates.
Ready? Let’s go!
 Making a preview
Making a preview
Before you are going to upload anything you have to write your code – obviously. After that part is done, you should make a preview of your template. Either use the initial graphic layout you have created or make a screenshot of the working journal.
The first thing is quite easy. You just need to save your journal layout as a jpg or png. For the screenshot hit the “print screen” key on your keyboard and paste the content to any graphic program. Cut out the needed journal part and save it as a jpg or a png as well.
Some example with a good preview:




Why you should make a preview?
When people are browsing the journal galleries the preview is all they see of your skin. If you are using a preview that shows everything of your journal the chances that people will use it are higher because they already know what your journal will look like.
In case you just use the background image as a preview, people have to guess what it could look like or they have to test install it to see if they like it – most of the time people will ignore your template then.
The following tutorials are general screenshot tutorials, but should be helpful though. Instead of submitting it to the screenshot gallery, read more about submitting below.


At this point you should decide if you want to use add your code as a “Journal Skin” or a “Complete Journal CSS”.
The “Journal Skin” will give other people the chance to use your templates with a few clicks only, while they have to install everything manually when you are going to use the “Complete Journal CSS” category.
 Upload as a Journal Skin
Upload as a Journal Skin
Using the new install option for deviantART journals makes it pretty easy for other people to use the template. However it is a bit more work to upload those skins.
:thumb145221679:

One thing you have to keep in mind is, that when you have prepared your code to be a “Journal Skin” you shouldn’t upload it to the “Complete Journal CSS” gallery.
Once you hit the “How to” button and save the given code as a .txt file, you should only use it for uploading it as a skin.
The reason is that there will be additional information in the code that allows to add code to the CSS, Skin Header and Skin Footer form and will be able to differ between them.
If you use a CSS code with those snippets and upload it as a “Complete Journal CSS” it will just cause errors for anyone that will use the code.
In case you are unsure if your CSS code is such a “Journal Skin” code, open the CSS file and check for type="text/css"> at the top. If it is there, then there will be some more similar code at the bottom as well and it is a “Journal Skin”. If you can’t find any of those bits, then you should upload it as a “Complete Journal CSS” or follow the instructions of the given tutorials.
If you have used any additional code for the content area add those code snippets to the description of your “Journal Skin” otherwise people won’t know how to add extra features.
 Upload as a Complete Journal CSS
Upload as a Complete Journal CSS
If you decide that you want to upload your template as a “Complete Journal CSS” there are several ways to do so.
The most used way is to prepare a zip-file that contains everything someone else will need to use the template. Means to that file should be all images, the whole HTML and CSS code and maybe some instructions added. Those instructions should be easy to understand and tell people how they have to use your code. And you should highlight the different code snippets for the content area, as well as for Skin Header and Skin Footer to avoid confusion.
Another way to make your code available for usage and if you don’t use any images or already have them hosted somewhere is to just add a HTML or txt file.
The code will then appear directly under the preview image, so that people just have to copy and paste it.
Sadly there aren’t any tutorials for this way to add a template yet.
I hope that this helps some of you a bit and also makes you understand why you should use a real preview image of your template.
Other useful CSS related news articles by me:
Permission to use CSS skins needed? news.deviantart.com/article/96…
Journal/Gallery templates – A Guideline news.deviantart.com/article/85…
This news article was brought to you by your local CSS Fairy

Name change, not dead but also not really back...
Hey everyone!
Not sure who is still around or not, but as you can see I am still alive. Since the beginning of 2019 I have told myself, that I want to be more active again here....
As you can see I didn't really stick to it.
I log in, look at my message center,maybe answer one or two comments, look at a few deviations and then vanish again.
It's like I come here and don't know what to do here anymore and I have no idea what is going on here anymore either!
The name change was done, as I have been more and more active under "GinkgoWerkstatt" and it represents me better these days.
Still making cakes, still working with plywood, but d
Want a Fella Plushie? - Sorting out stuff
Hey everyone,
hope you are doing fine in DA-land and in general
I am currently sorting through all the stuff I own and found several DA things, that I don't really need or use anymore.
So in case anyone is interested I am offering these now.
These are the things I have
- 1 Fella plushie (one of the first ones)
- 1 Fella Jumping Jack (made by me)
- 1 Shirt "Pageview Whore" XL
- 2 Keychains (llama, 2x DA logo)
- 3 Emoticon buttons
- 4 DA buttons
So, how will you be able to get them?
Will be doing some auction-thingie, that will run until 31st January Midnight (GMT+1).
In the comments you will find the item sets with their startin
A wild fairy appears!
Hey everyone!
Just saw that my last journal was almost 6 months ago.... wuih!
That's why I thought I give you a quick update on things... for those who are interested in it
You might remember the contest I mentioned in August last year. Welll, the first one I joined was a crazy experience... mostly because the preparations made me become desperate quite often. Of course I learned a lot as well, but maybe I also challenged me too much.
In the end I won gold with my cookies though, so it was all worth it! Gold for my first fair competition - woohoo!
For the second competition I decided to do something a bit more simple (didn't had months to
test
Spotlight Test
......
© 2010 - 2024 GinkgoWerkstatt
Comments30
Join the community to add your comment. Already a deviant? Log In
How do you save as a .txt file?